41 gravity forms hide label
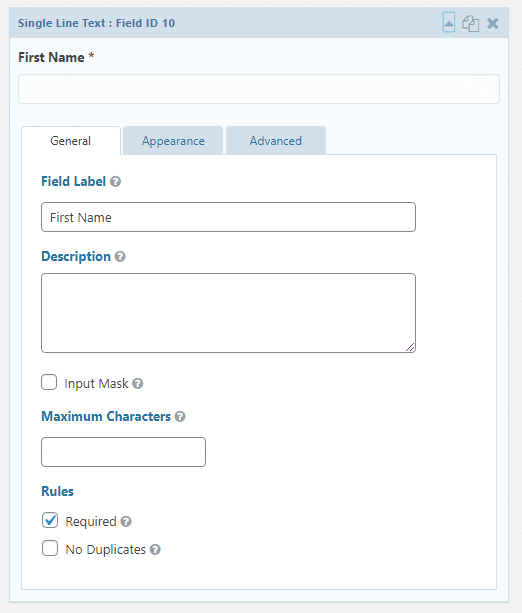
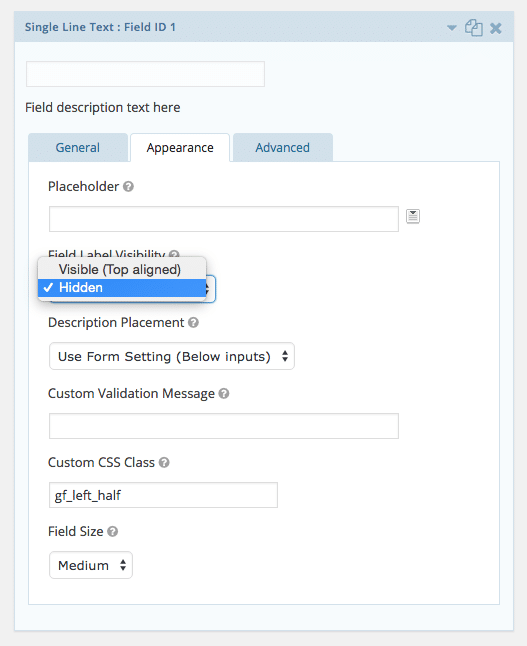
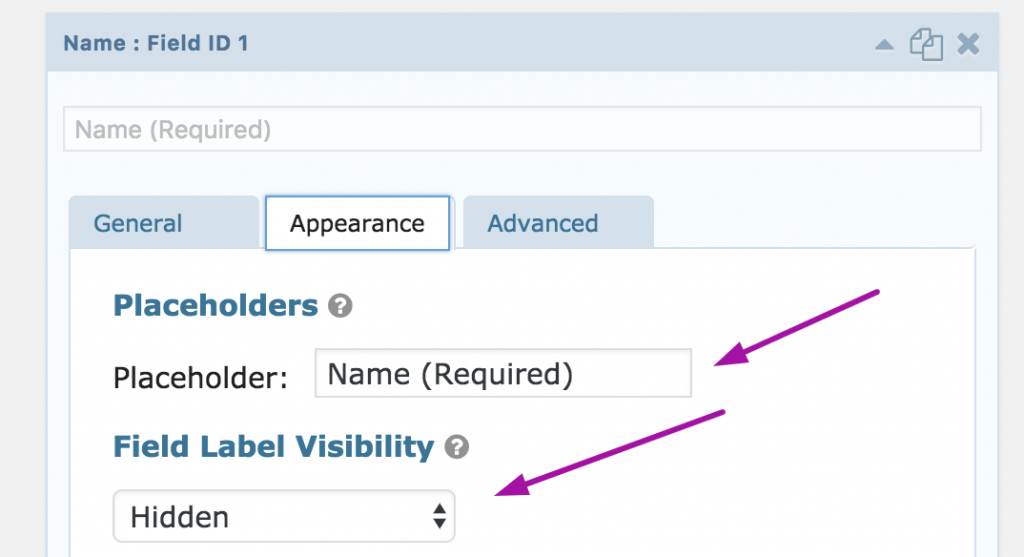
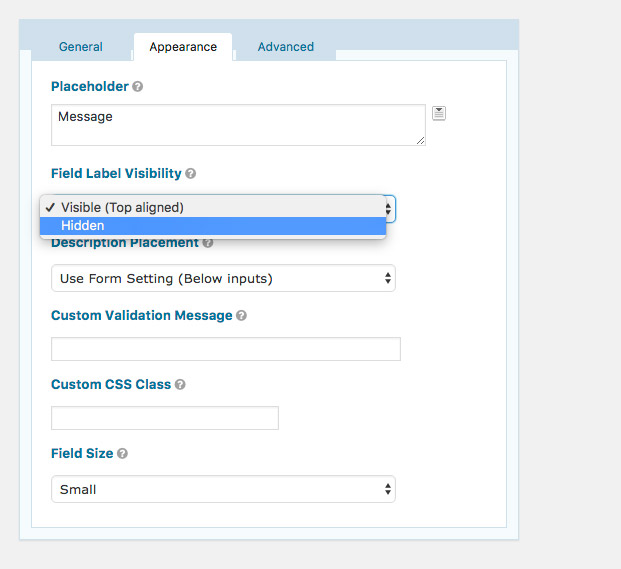
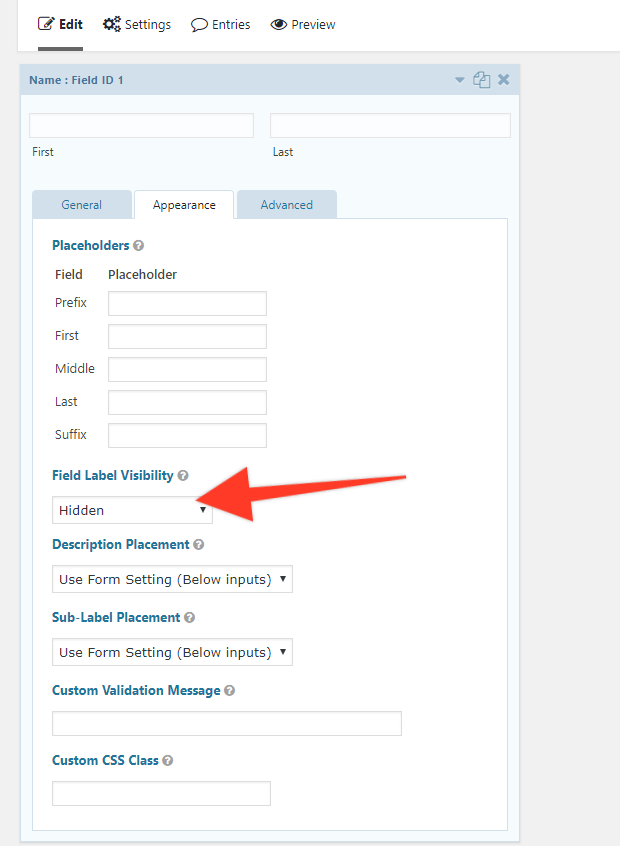
How To Customize the Gravity Forms Layout in WordPress If you're using this layout, you might also want to hide Gravity Forms field labels when using placeholders. You can do this using the Field Label Visibility setting in each field's Appearance tab: Other Gravity Forms CSS Tweaks Three other layout tweaks you can make with CSS are: Numbering rows in a Gravity Forms list field How to hide Gravity Form field labels when using placeholders With that said, let's move on forward! With this method, Gravity Forms will hide the labels but they are still "visible" to screen readers. Enjoy your guilty-free label-less forms. GF Placeholders and Field Labels In Gravity Forms 1.9, support for placeholders was added into core. This feature allows you to add placeholder text into a field input.
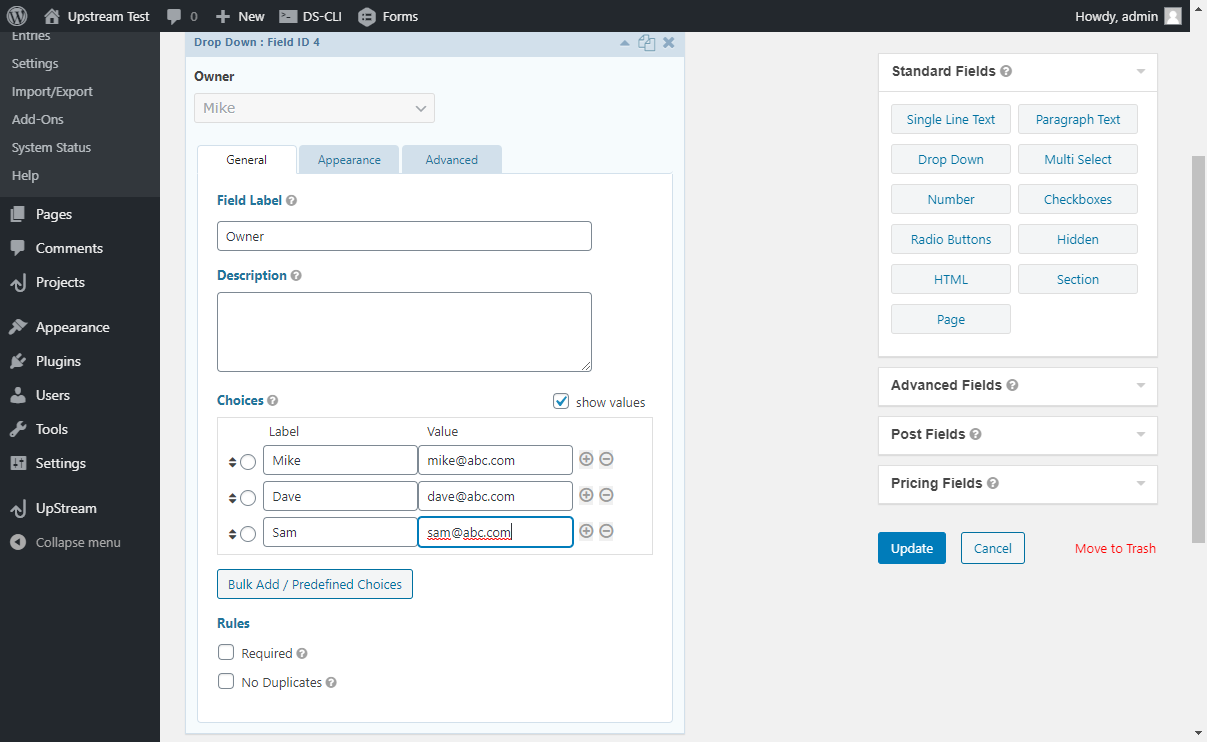
How to hide Labels and Sub-labels in Gravity Forms Go to Customize menuand then click on 'Styles & Layouts GF Forms'. You now need to select the form for which you want to hide labels and sub-labels. After selecting form you will see plenty of design controls. Open the Field Labelssection and then click on 'Hide Labels' setting.

Gravity forms hide label
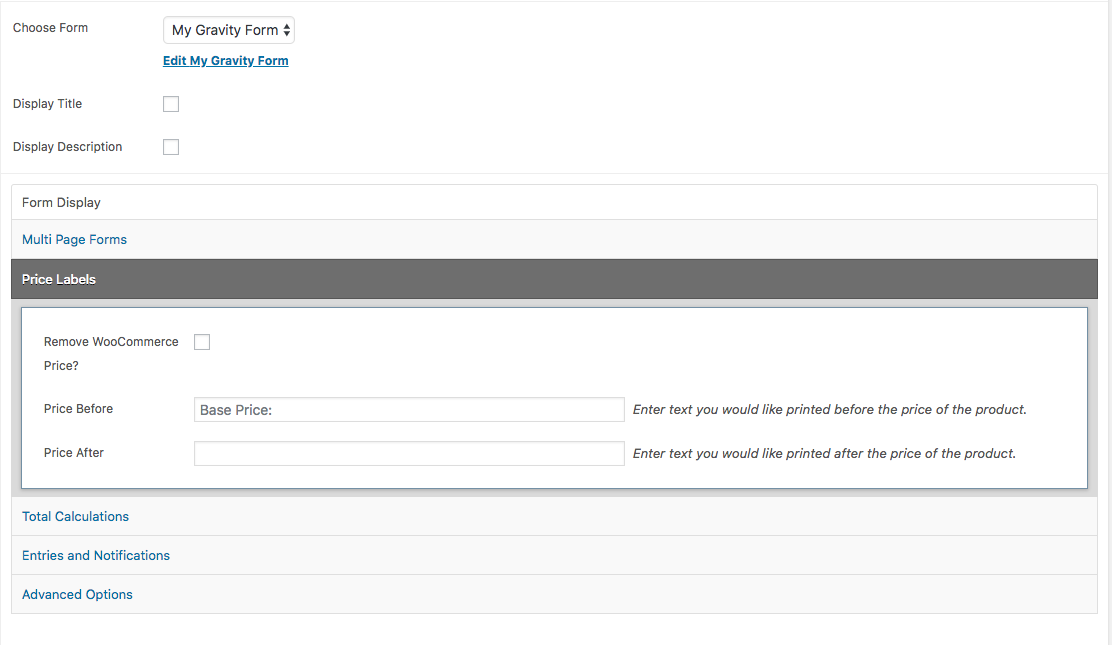
How can I hide the price difference displayed for Gravity Forms Option ... Copy and paste the snippet above into the "Custom Javascript" setting in your form's settings. For more options and examples of modifying Option labels, check out the Gravity Forms documentation for the gform_format_option_label. Did this resource help you do something awesome with Gravity Forms? corner.bigblueinteractive.com › indexThe Corner Forum - New York Giants Fans Discussion Board ... Big Blue Interactive's Corner Forum is one of the premiere New York Giants fan-run message boards. Join the discussion about your favorite team! gravitywiz.com › documentation › gravity-formsGravity Forms Nested Forms | Gravity Forms Repeater Add-on ... Can this be used as a Gravity Forms Repeater? Yes, it sure can work as a Gravity Forms repeater add-on! While Nested Forms can perform much more complex functionality, it can be used as a simple Gravity Forms Repeater field, as well. A repeater allows you to dynamically add additional fields to a WordPress Gravity Form.
Gravity forms hide label. (1/3) Gravity Forms - Hide Label - YouTube Need to hide the labels on your GravityForms form? In this video our MemberFix team member Dositej will show you his preferred method. Note that there are se... gravitywiz.com › documentation › gravity-formsGravity Forms Populate Anything Jan 09, 2019 · Please note that Gravity Forms won’t let you add a space as the placeholder, but you can add a non-breakable space ( ) and it will create a blank choice. How do I add Checkbox Values as Choices? By default, Gravity Forms stores checkbox values as arrays separated by commas, and when Populate Anything pulls in those values, it populates them ... Open Letter: Gravity Forms 1.9 Placeholder and Label Settings Mean More ... By allowing—even encouraging—users to hide form field labels from screen readers and replace them with placeholder text, visually impaired users will find more forms on the web impossible to use, and the usability of many forms will decrease for all. ... Gravity Forms eventually decided to hide this option by default in v1.9 and only allow ... Gravity Forms: How to a Hide Gravity Forms Product Fields- Press Avenue We tried hiding the field wit the "gf_hidden" CSS class which uses "display:none;" to hide the field but Gravity Forms won't include the products (or options, or shipping fees) with the "display:none;" style declaration in the form.[Source: Gravity Wiz] Instead, we used the "gf_invisible" CSS class.In Gravity Forms v 1.9.5 [] they released a CSS class called "gf_invisible ...
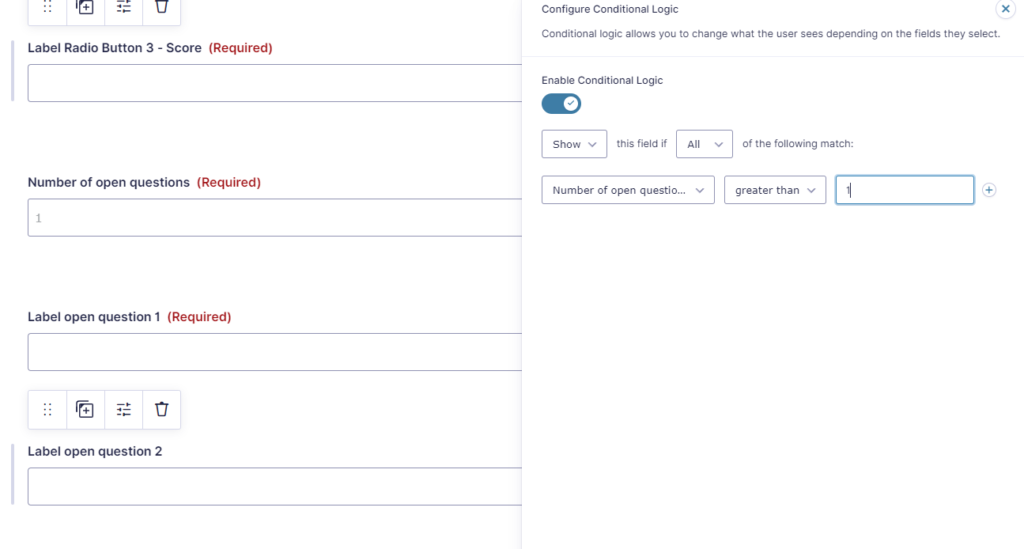
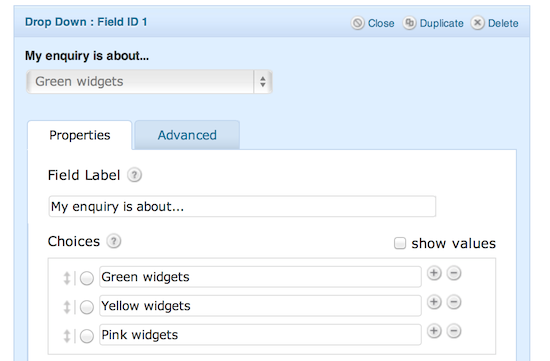
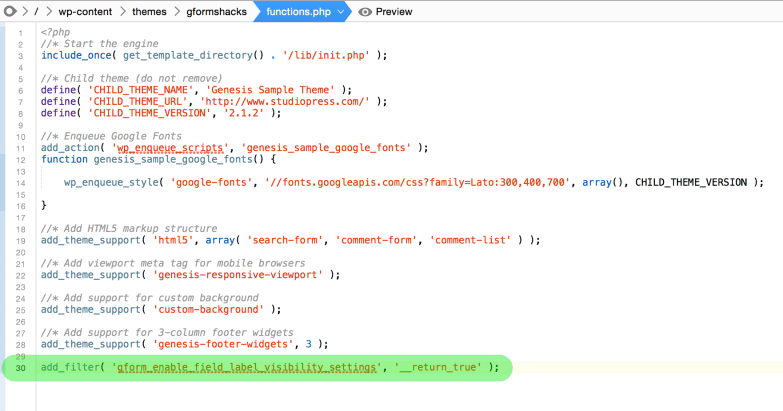
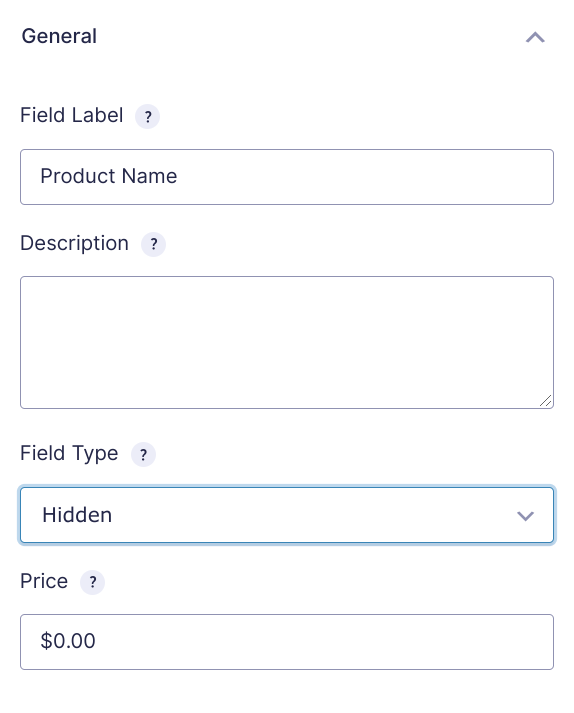
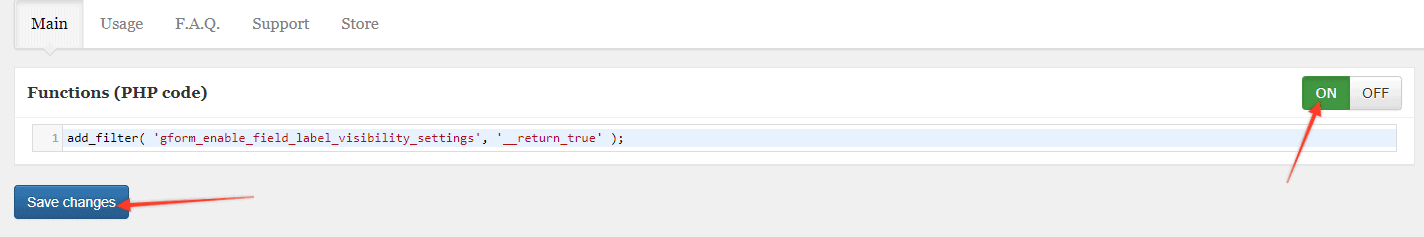
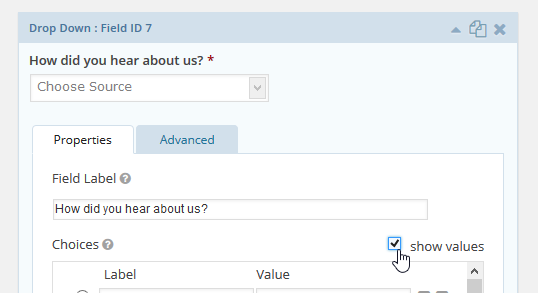
How to hide Gravity Form Label - memberfix.rocks 1 - Simply search for this plugin in WordPress => Plugins => Add New => Search => "Hide Gravity Form Label" (without quotes) 2 - Download and install it. 3 - You don't need to do any configuration for this plugin. It's all good to go and will automatically update your GravityForms form editor with the new options. Hide Gravity Forms Field Labels From GF Field Settings Form This will add a form visibility option drop down in your gravity form field settings under Appearance tab. You can see this in below screenshot. When you select "Hidden" option, the field label will be removed from the form. You can hide the Sub-Labels as well, for the fields that support sub-labels. Add Gravity Forms to Your Page in Elementor (Complete Guide) Drag and drop the Gravity Forms widget onto your page and choose your form from the dropdown menu. After this, you should see a preview of your form appear inside the page editor. Under the dropdown menu, you'll see further options for customizing your form. You can add a custom title/description, enable AJAX, and more. That's it! How to Use Gravity Forms: The Ultimate Guide - GravityKit Conditional logic is also built into Gravity Forms, allowing you to show or hide form fields based on user selections. This allows you to create personalized forms that collect relevant information. ... (Modifiers allows you to display field labels or specific values from a Drop Down or Checkbox) You can use merge tags inside notifications ...
gravitywiz.com › documentation › gravity-formsGravity Forms Nested Forms | Gravity Forms Repeater Add-on ... Can this be used as a Gravity Forms Repeater? Yes, it sure can work as a Gravity Forms repeater add-on! While Nested Forms can perform much more complex functionality, it can be used as a simple Gravity Forms Repeater field, as well. A repeater allows you to dynamically add additional fields to a WordPress Gravity Form. corner.bigblueinteractive.com › indexThe Corner Forum - New York Giants Fans Discussion Board ... Big Blue Interactive's Corner Forum is one of the premiere New York Giants fan-run message boards. Join the discussion about your favorite team! How can I hide the price difference displayed for Gravity Forms Option ... Copy and paste the snippet above into the "Custom Javascript" setting in your form's settings. For more options and examples of modifying Option labels, check out the Gravity Forms documentation for the gform_format_option_label. Did this resource help you do something awesome with Gravity Forms?






































Komentar
Posting Komentar